これまでの作業でひとまず移行は終わりましたが、移行後にちょこちょこ不具合が出ていましたので細々した問題を一つづつ解決していきました。全体の流れの中でいうと以下です。
- 既存環境全体のバックアップ(サーバーまるごと)
- データベースのバックアップ
- 新環境の作成(Indigo VPS)
- Kusanagiの初期設定、プロビジョニング
- データベースのリストア
- その他の設定 ←今回の記事
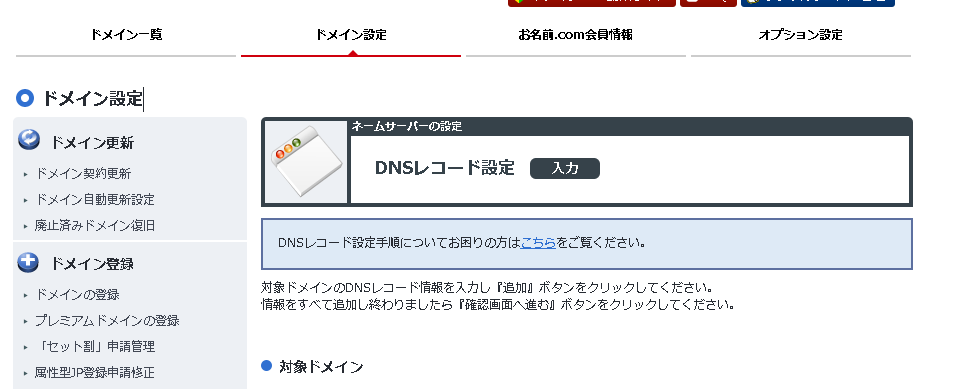
ドメインのAレコード設定
前回記事で参考記載しましたが、新しいサーバーでKusanagi、Wordpress環境を構築後、バックアップを戻すと、旧サーバーへリダイレクトされるようになりました。そのため、ドメインのAレコードを新サーバーのIPに更新しました。



テーマのインストール
事前にテーマをHPからzipファイル形式でダウンロードしておきます。親テーマと子テーマがあるので両方ダウンロードしておきます。
Cocoonテーマのダウンロード | Cocoon (wp-cocoon.com)
外観→テーマからテーマの新規追加ボタンを押します。

テーマのアップロードでファイルを選択し、インストールします。

子テーマを有効化します。

WordPressのツールでのエクスポート、インポート
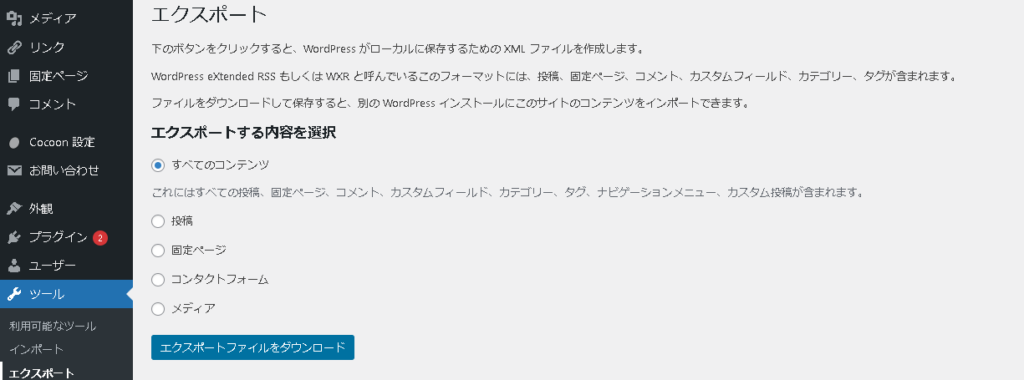
旧サーバーにて、WordPressのツールより、「すべてのコンテンツ」をエクスポートします。
(投稿、固定ページ、コメント、カスタムフィールド、カテゴリー、タグ、ナビゲーションメニュー、カスタム投稿)

「WordPress.yyyy-mm-dd.xml」ファイルがエクスポートされます。
新サーバーにてWordPressのツールよりインポートを選び、WordPressのインポーターの実行からファイルの選択で先ほどエクスポートしたファイルを選択し、インポートを十区します。


画像ファイルのコピー
前のサイトで利用していた画像がすべて×で利用できなくなっていました。そこで、画像ファイルを旧サーバーからコピーしました。
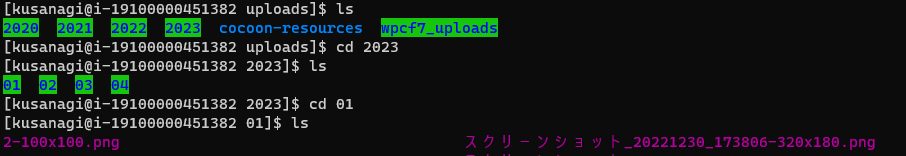
旧サーバーから画像のファイル wp-content/uploadsの中のファイルを新サーバーへ移行します。
uploadsディレクトリ以下は、yyyyフォルダを作成し、それ以下にmmフォルダ毎に画像ファイルが格納されていました。コピーする際にはディレクトリやファイルの権限に注意します。

Let’s Encryptの設定
次にしたことはLet’sEncryptの更新です。元々自動更新をしていたため、有効期限があり、移行当初は問題なく使用できていました。しかし、今回構成を変えたため、何か月かすると自動更新の設定がなくなっており期限切れで表示できなくなりました。
そこで、Kusanagiコマンドによる設定を行い解決しました。以下コマンドを実行したらエラーメッセージのようなものが出たが更新できた様な気がします。証明書関係については、もう少し勉強しようと思います。
# kusanagi provision --email xxxxxx@xxxxxxx.com
# kusanagi update cert20230612追記
知らない間にまた期限切れになっていました。再度検索して、以下を実行することで解決。
$ su kusanagi
パスワード:kusanagiユーザーのパスワード
$ kusanagi restart自動更新の設定を有効にしようとすると、、、
$ kusanagi ssl --auto on
Auto renewal of certificate is already enabled. Nothing to do.
ssl auto completed.
ssl completed.
# crontab -l
07 03 * * 0 /opt/kusanagi/bin/kusanagi update certちゃんと設定されているような気がします。このまま様子見をしてみます。
Google Adsenseの設定
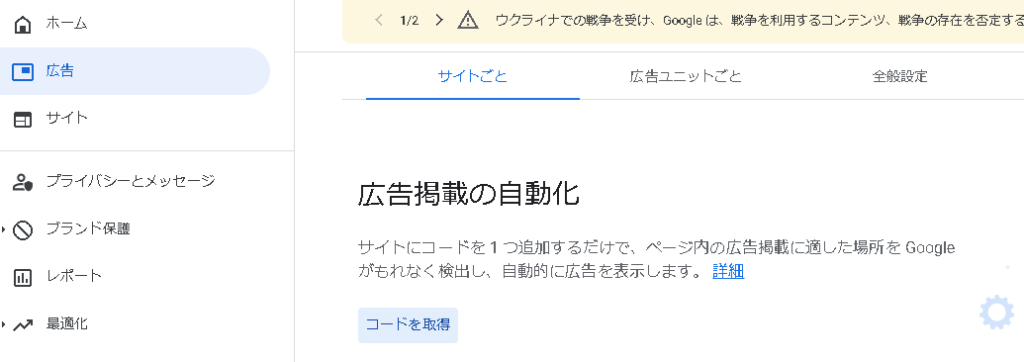
その後、ブログに広告が表示されていないことに気付いたため、Google Adsenseの設定を再度行いました。AdsenseやAnalyticsもしばらく見ないと随分変わっていたため、試行錯誤しながらようやく広告が表示できるようになったため、備忘録として記載しておきます。
最初は、広告(AdSense)を手っ取り早く設定する方法 | Cocoon (wp-cocoon.com)を試してみましたが、何が悪かったのか、「広告ユニットごと」の設定はうまくいきませんでした。
あきらめて別の方法を模索し、結果として、「サイトごと」でコードを取得し、ヘッダに張り付ける自動広告を表示させる方法で表示させることができました。

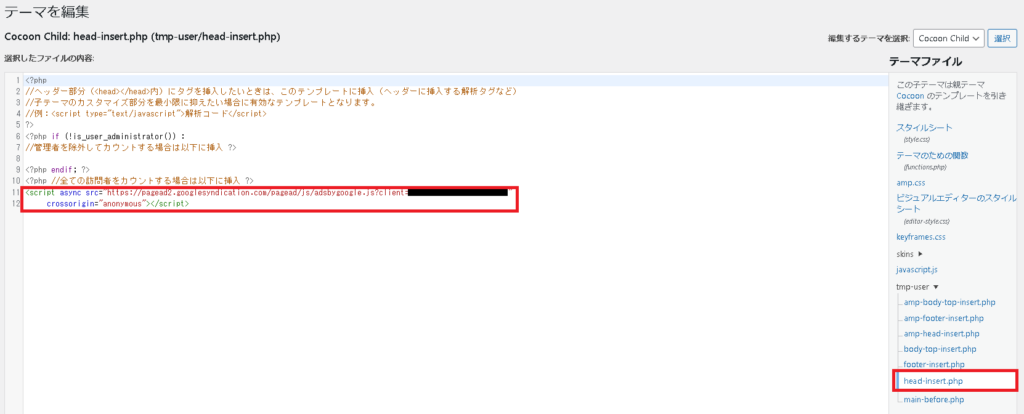
WordPressの外観→テーマ→テーマファイルエディタで、子テーマのtmp-user/head-insert.phpを選択し、取得したコードを最後に貼り付けます。


おわりに
以上でWordPressの移行は終了です。また問題が出てくれば個別に対処しますが、簡単そうに見えて結構大変でした。ちまたのネット情報を見ていると簡単にできそうに思えるのですが、実際は、そうではありません。できる人はできるかもしれませんが、大体がツールやサーバー、アフィリエイトなどのPRで作られているため、同じようなつくりで表面的な内容のサイトが多いと感じています。
すごくきれいに書かれているものは、テンプレートで記載されているだけで、正直、実用的ではないものが多いです。結局個別に色々調べながら実施する必要があるため、それなりの技術と時間を使う必要があることがよくわかりました。

